New Features in CodeCharge Studio 3.2
XHTML and Section 508 Support |
||
|
|
||
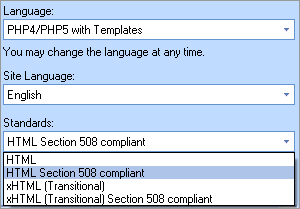
| Take advantage of Web standards and conform to government requirements by building XHTML and Section 508 compliant Web applications. |  |
|
Password Encryption |
||
|
|
||
| Protect critical user data by storing it in an encrypted format. With the new password encryption feature you'll have less worries when planning and maintaining secure system architecture. |  |
|
'Remember Me' Feature |
||
|
|
||
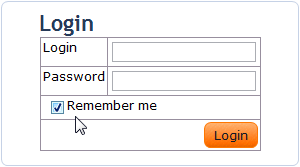
| Enrich user experience by allowing your customers to skip the login screen during subsequent visits. The user information is stored in a secure manner as an encrypted cookie. |  |
|
New Features in CodeCharge Studio 3.1
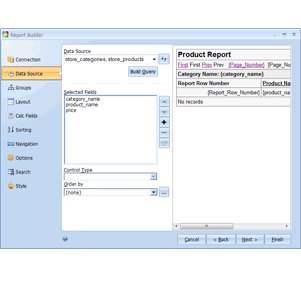
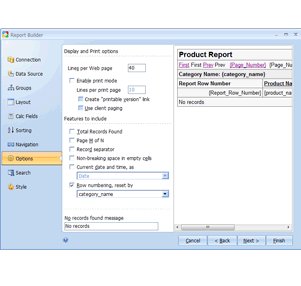
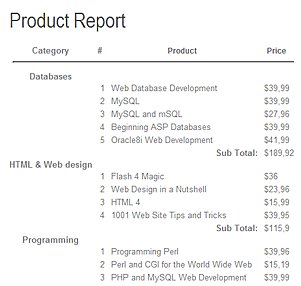
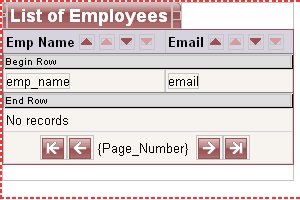
Web Reporting, Report Form and Web Report Builder |
||
|
|
||
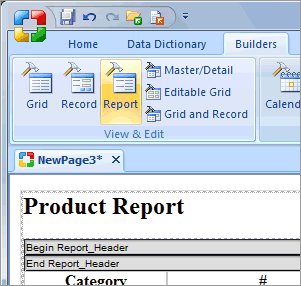
| Web reporting functionality in CodeCharge Studio provides a great way to present or print data in detailed and grouped formats, with automatically calculated fields. |  |
|
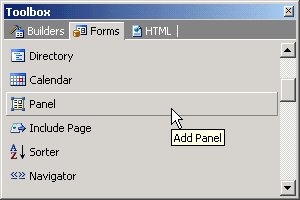
Panel Component |
||
|
|
||
| The panel component creates a container for controlling the visibility of one or several components or HTML snippets in an application. A panel component can contain any CodeCharge Studio components of a form that are supported by that form. |  |
|
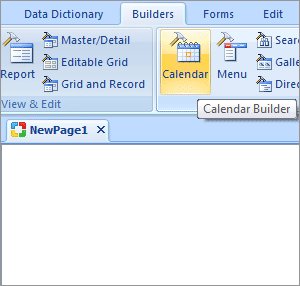
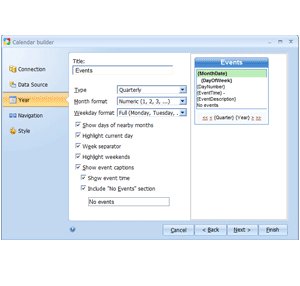
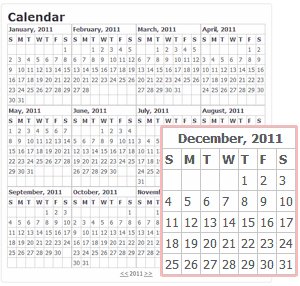
Calendar Form and Calendar Builder |
||
|
|
||
| The Calendar component outputs data in monthly calendar format, best suited for presenting date-specific information, such as events, tasks, birthdays, etc. |  |
|
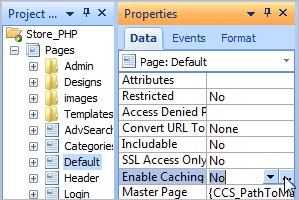
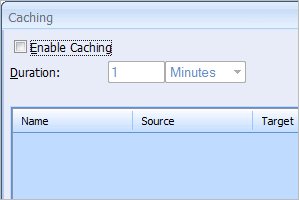
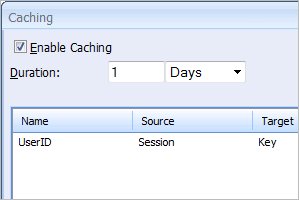
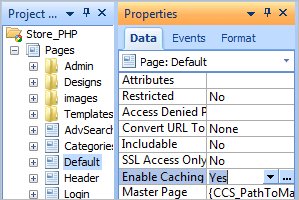
Page and Component Caching |
||
|
|
||
| Caching methods allow for previously served pages to be stored on the server, for example in the database. This is a powerful feature that can greatly improve your server's performance by storing and reusing the representation of a live page instead of executing the code and SQL statements during each page request. |  |
|
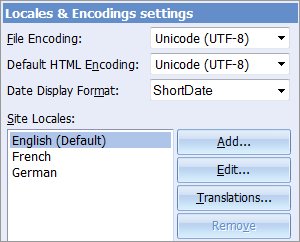
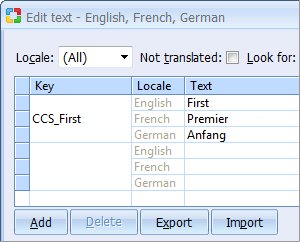
Internationalization and Localization of Web Applications |
||
|
|
||
| Many Websites need to be adapted to a local or global audience by internationalizing and localizing them. CodeCharge Studio fully supports Website internationalization (I18N) and localization (L10N). |  |
|
Styles and Style Builder |
||
|
|
||
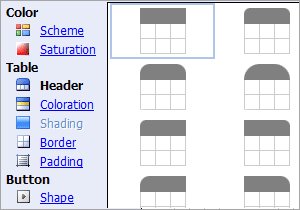
| CodeCharge Studio styles are made of cascading style sheet (CSS) definition file (.css) and accompanying graphics. Styles define fonts, colors, buttons, graphics, spacing and other layout formatting attributes. Styles are applied directly to the HTML tags on the page. The Style Builder is a utility included with CodeCharge Studio and used for creating and modifying styles visually. |  |
|
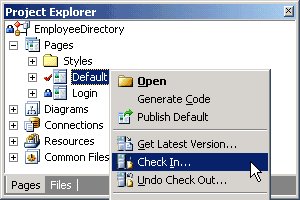
Source Control Integration |
||
|
|
||
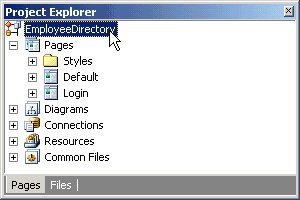
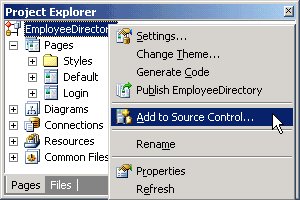
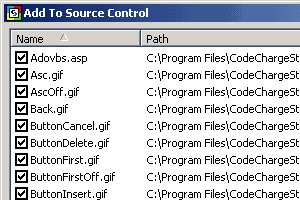
| Source Control integration is one of the new CodeCharge Studio 3 features making collaborative website development a breeze. Integration with popular Software Configuration Management packages makes CodeCharge Studio 3 professional IDE for teams working on large web systems. |  |
|
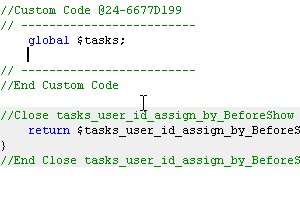
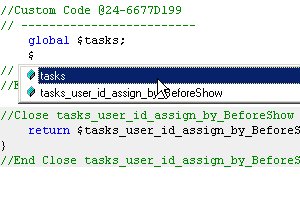
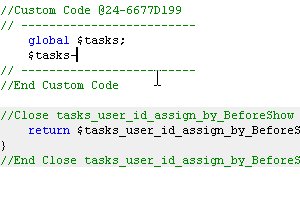
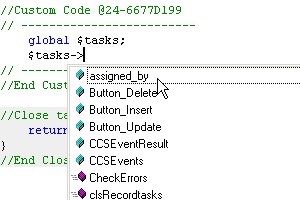
AutoComplete |
||
|
|
||
| The AutoComplete functionality provides quick access to valid member functions or variables, including global variables, by means of the Members list. Selecting a member from the list inserts it into your code. |  |
|
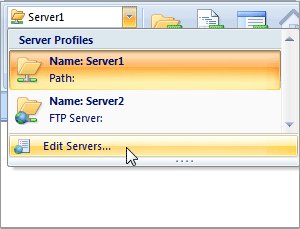
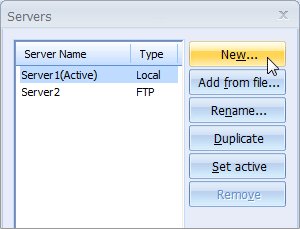
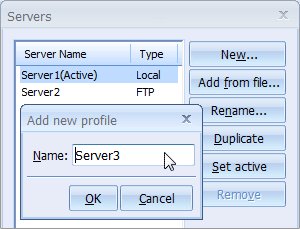
Server Profiles |
||
|
|
||
| CodeCharge Studio 3 can store publishing settings for several servers that are used during web development and for publishing the application. The most common scenario is that you are testing your application locally and after passing the tests the files are uploaded to the production server. |  |
|
Workspace Management |
||
|
|
||
| CodeCharge Studio 3 features workspace slots that allow you to configure your application interface (panel layout within the application) the way you like. You can instantly save save your window (panel) layout, or restore previously saved layouts. |  |
|
For the list of all CodeCharge Studio features, including these, please visit
CodeCharge Studio Feature List