CodeCharge Studio Feature List
Application Builder |
||
|
|
||
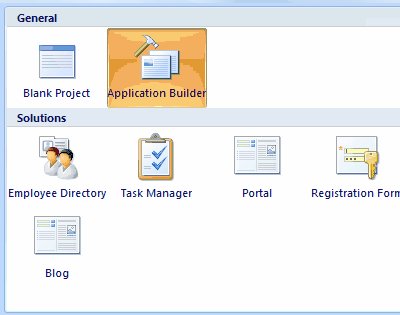
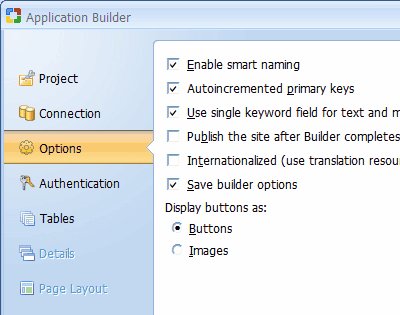
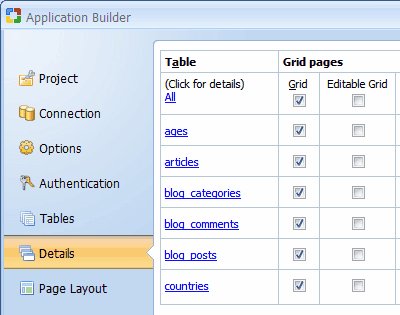
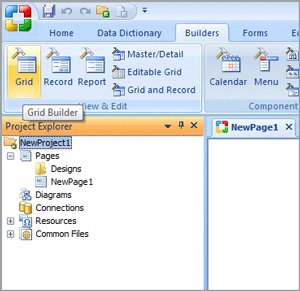
| The Application Builder is perhaps the most advanced web development automation tool available to web developers. With just a few clicks, users can create complex database-enabled Web applications with dozens-or even hundreds-of web pages for data management and administration. |  |
|
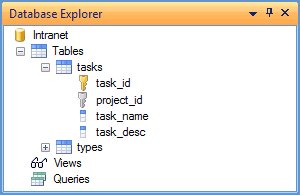
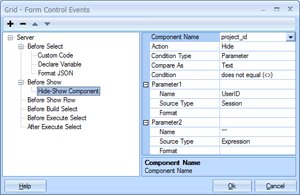
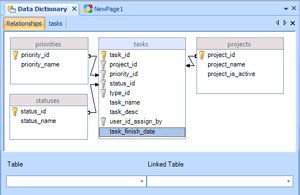
Data Dictionary and Database Explorer |
||
|
|
||
| The Data Dictionary can be used to define properties of controls that are used by the form builders. In this way, you can reuse property settings and minimize the amount of customization that you apply to the forms created by the builders. The Data Dictionary can also be used to view the database catalog, change properties of the forms generated, and also import or export data dictionaries you've defined. |
 |
|
Built-in full-page design templates |
||
|
|
||
| CodeCharge Studio is installed with a number of built-in designs you can use, but you can also create and add new designs templates with Artisteer. |  |
|
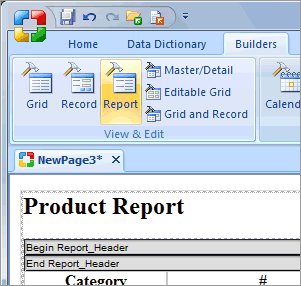
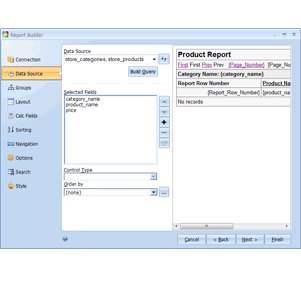
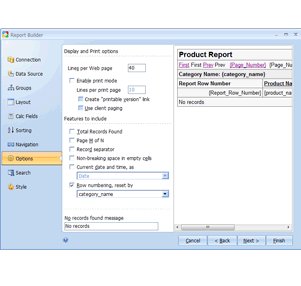
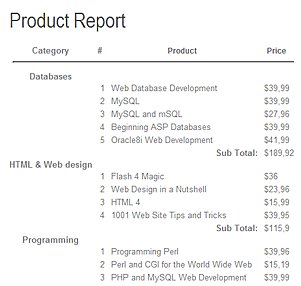
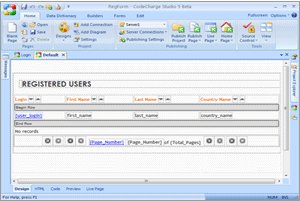
Web Reporting, Report Form and Web Report Builder |
||
|
|
||
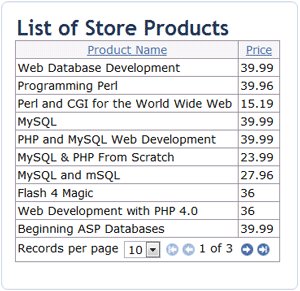
| Web reporting functionality in CodeCharge Studio provides a great way to present or print data in detailed and grouped formats, with automatically calculated fields. |  |
|
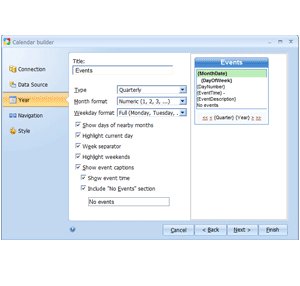
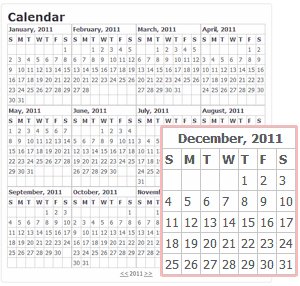
Web Calendar Builder and Calendar Form |
||
|
|
||
| The Calendar component outputs data in monthly calendar format, best suited for presenting date-specific information, such as events, tasks, birthdays, etc. |  |
|
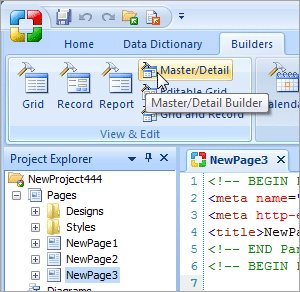
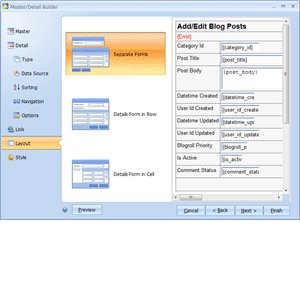
Master/Detail Builder |
||
|
|
||
| The simplest and most convenient way of building froms for edit Master/Detail record is to use the Master/Detail Builder. |  |
|
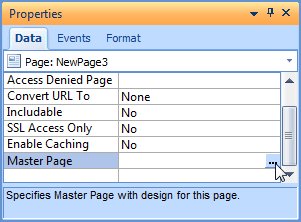
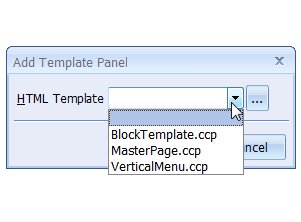
Master templates for Pages and Panels |
||
|
|
||
| Master pages allow you to create a consistent layout and styling for the pages in your application. Master pages are important because you can design the layout and formatting of various content sections in one page, then apply the same styling to separate content pages in your web project instead of designing each web page separately. When users request the content pages, the pages are merged with a master page to produce output that combines the layout of the master page with the content from the content page. |  |
|
Ajax Features |
||
|
|
||
| Develop Ajax-enabled applications through a set of Ajax features, services and builders. |  |
|
Web Gallery Builder |
||
|
|
||
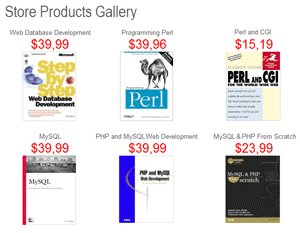
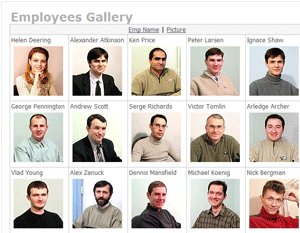
| Gallery Builder creates a Web based image gallery as part of your application. The resulting gallery displays images in a horizontal grid-like format. |  |
|
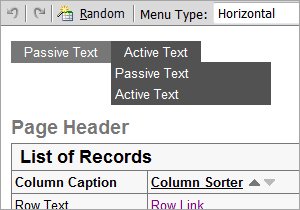
Menu Builder |
||
|
|
||
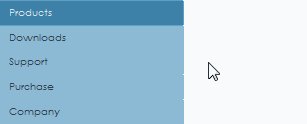
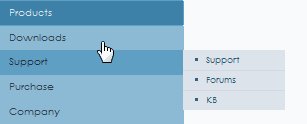
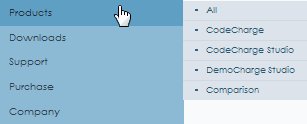
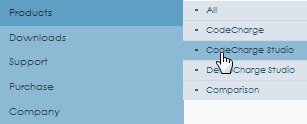
| Menu Builder provides a visual method for designing and including menus within Web pages. |  |
|
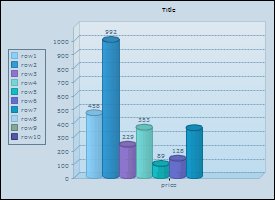
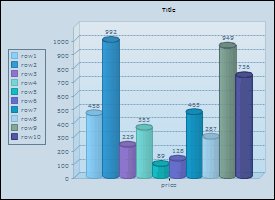
Flash Charts and Flash Chart Builder |
||
|
|
||
| Flash Chart Builder provides a visual method for designing and including Flash charts within a Web page. The Flash Chart component retrieves data from the database at run-time and presents it as a visual graph. |  |
|
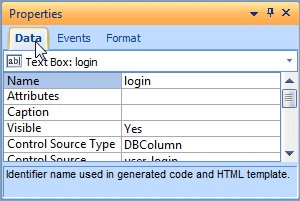
Form and Component Builders |
||
|
|
||
| Component Builders are key constituents of CodeCharge Studio and help users assemble Web pages from multiple components such as Grid, Editable Grid, Record, Directory, Login, or Search. A Builder is a dynamic wizard that creates the appropriate component on the page by allowing the developer to specify the database table and fields that are used to display, validate or accept information. |  |
|
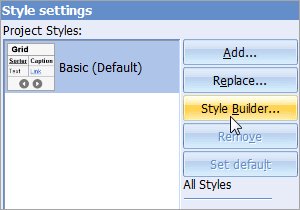
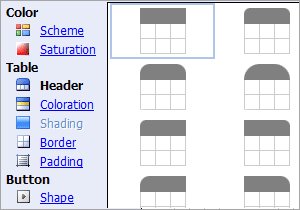
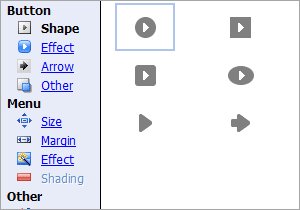
CSS Styles and Style Builder |
||
|
|
||
| CodeCharge Studio styles are made of cascading style sheet (CSS) definition file (.css) and accompanying graphics. Styles define fonts, colors, buttons, graphics, spacing and other layout formatting attributes. Styles are applied directly to the HTML tags on the page. The Style Builder is a utility included with CodeCharge Studio and used for creating and modifying styles visually. |  |
|
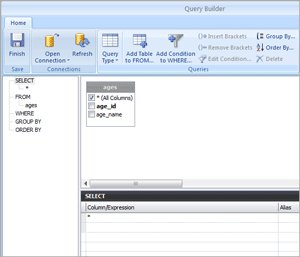
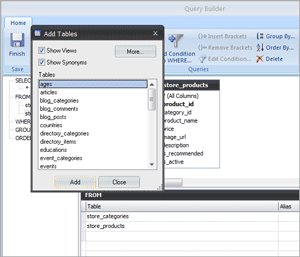
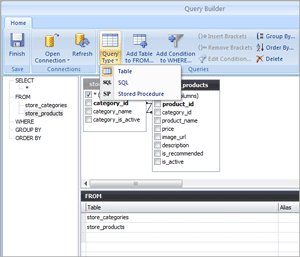
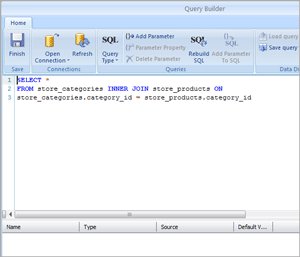
Visual Query Builder |
||
|
|
||
| Developers can easily select tables and stored procedures or custom SQL as the data source for their data-aware forms. A Visual Query Builder is provided for visual creation of SQL statements. |  |
|
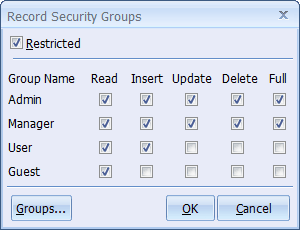
Security Management and Role-based Access Control |
||
|
|
||
| CodeCharge Studio goes the extra mile in protecting generated Web applications by implementing additional security features that prevent users from externally modifying forms and submitting invalid data to the server. CodeCharge Studio allows developers to define secure role-based access to each page or form. |  |
|
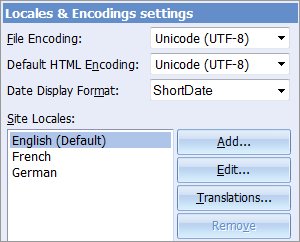
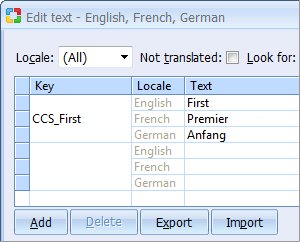
Internationalization and Localization of Web Applications |
||
|
|
||
| Many Websites need to be adapted to a local or global audience by internationalizing and localizing them. CodeCharge Studio fully supports Website internationalization (I18N) and localization (L10N). |  |
|
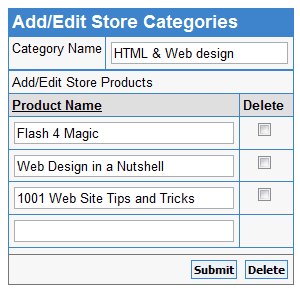
Editable Grid |
||
|
|
||
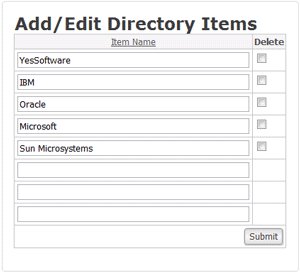
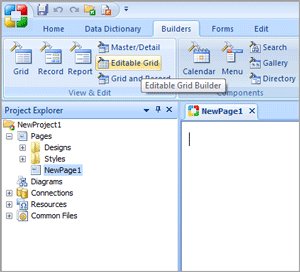
| The Editable Grid component enables the editing of multiple records simultaneously. It allows to create order processing, inventory management, shopping cart, or any other ERP-type system whose integral functionality involves the manipulation of multiple records. |  |
|
Index/Directory |
||
|
|
||
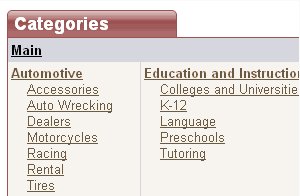
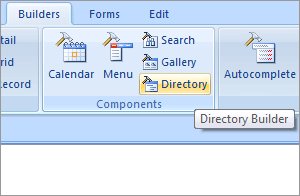
| The Directory component facilitates the creation of a Yahoo style Directory or Index. The Directory is made up of a hierarchy of categorized listings which the user can navigate through. This makes the Directory component especially useful when creating Web portals where information is provided taxonomically. |  |
|
File Upload |
||
|
|
||
| The process of transferring files from the end users machine to the server can now be accomplished by using the File Upload component. This component generates the necessary code to enable an end user to select files from their machine and submit the files so that they are uploaded to the server. |  |
|
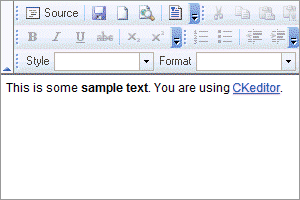
Rich Text (WYSIWYG) Editing through CKeditor component support |
||
|
|
||
| Powerful third-party rich text editing (WYSIWYG) support. CCS features the FCKEditor component in the Toolbox and can be used in place of TextArea control. |  |
|
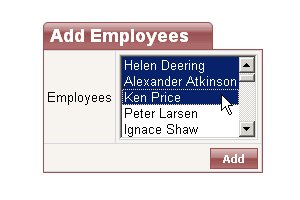
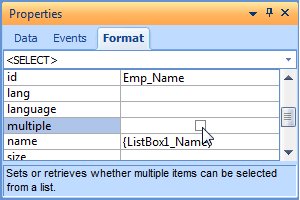
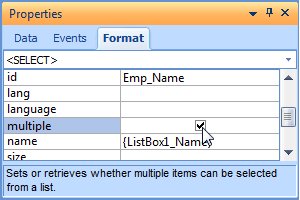
Multi-Select ListBox |
||
|
|
||
| The listbox component has been improved to allow the end user to select multiple values within the listbox, unlike in previous versions where only one value could be selected. The Multi-Select listbox can therefore be used in database tables with one-to-many relationships. |  |
|
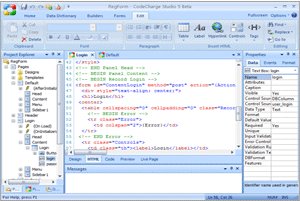
Integrated Development Environment (IDE) |
||
|
|
||
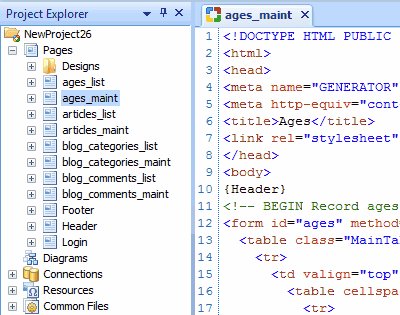
| CodeCharge Studio combines visual interface design tools with an integrated development environment (IDE) to enable developers to create powerful and sophisticated web applications in record time. CodeCharge Studio features powerful HTML and code editors, an HTML design component, project explorer, property browser, dockable tool windows, and many other features desired by professional developers. |  |
|
Source Control Integration |
||
|
|
||
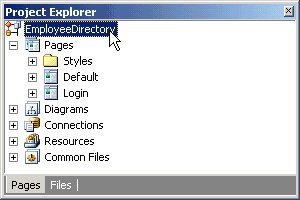
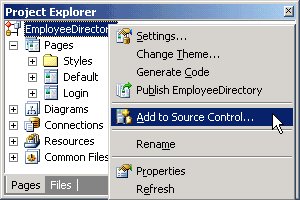
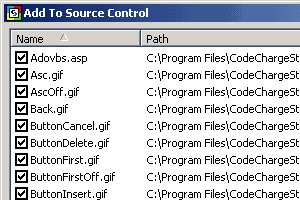
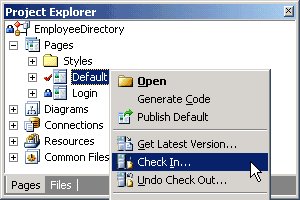
| Source Control integration is one of the new CodeCharge Studio 3 features making collaborative website development a breeze. Integration with popular Software Configuration Management packages makes CodeCharge Studio 3 professional IDE for teams working on large web systems. |  |
|
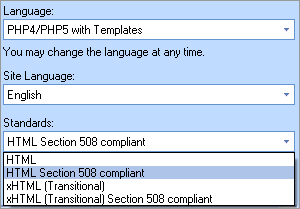
Support for Multiple Programming Languages |
||
|
|
||
| CodeCharge Studio can generate programming code in C# and VB. Net (ASP.NET), VBScript (ASP), ColdFusion, Java (Servlets or JSP), PHP, and PERL. Since the project model is stored in XML format, the programming language can be changed at any time and the same project can be regenerated in multiple programming languages. |  |
|
XHTML and Section 508 Support |
||
|
|
||
| Take advantage of Web standards and conform to government requirements by building XHTML and Section 508 compliant Web applications. |  |
|
Extensibility |
||
|
|
||
| CodeCharge Studio has an open architecture and is fully extensible. Most of the functionality is implemented as HTML, JavaScript, XML, and XSL. Users can customize almost any part of the built-in functionality or develop their own components, such as Builders, Components, Actions, and Styles. In the future, users will be able to obtain the CodeCharge SDK and develop their own code generation templates. | ||
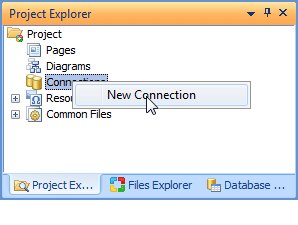
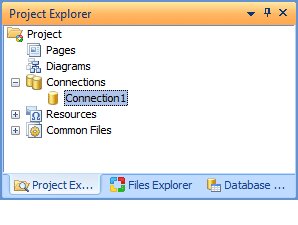
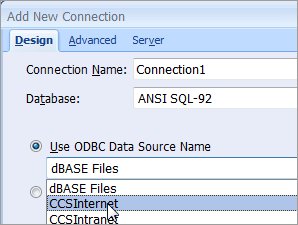
Multiple Database Connections |
||
|
|
||
| CodeCharge Studio supports multiple database connections to allow Web applications to utilize multiple data sources, for example, to validate user access against an external user database. |  |
|
'Remember Me' Feature |
||
|
|
||
| Enrich user experience by allowing your customers to skip the login screen during subsequent visits. The user information is stored in a secure manner as an encrypted cookie. |  |
|
Integration with Other Products |
||
|
|
||
| Web pages created with CodeCharge Studio can be opened with any web editor, either by opening the HTML files saved by CodeCharge Studio on the disk, or by right-clicking on a page within the CodeCharge Studio IDE and selecting Open Externally. After a page is modified and saved, it is automatically available back within CodeCharge Studio. | ||
Password Encryption |
||
|
|
||
| Protect critical user data by storing it in an encrypted format. With the new password encryption feature you'll have less worries when planning and maintaining secure system architecture. |  |
|
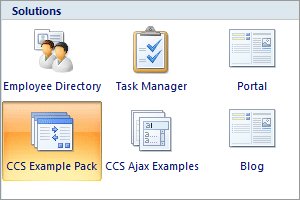
Application Templates (Solutions) |
||
|
|
||
| CodeCharge Studio comes with ten templates and examples of pre-built web applications that can serve as starting points for your applications. These applications are ready for customization and adaptation for organizational needs. |  |
|
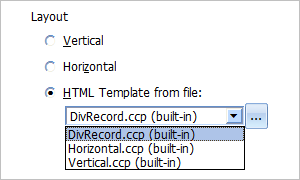
Custom HTML temlpates for builders |
||
|
|
||
| Builder output can be customized with user-defined HTML templates. |  |
|
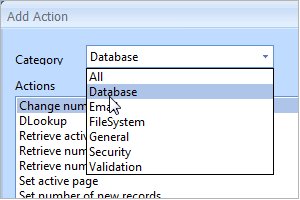
Custom Code and Actions |
||
|
|
||
| Applications generated with CodeCharge Studio can be easily extended by adding custom code or by using any of the predefined Actions. Actions are user-definable code components that are inserted into events. Many actions are provided with the product, while additional actions can be created by users and shared with others. Internally, actions consist of XML and XSL code that can be easily customized. |  |
|
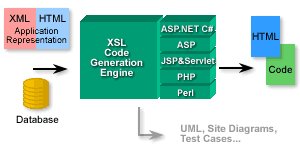
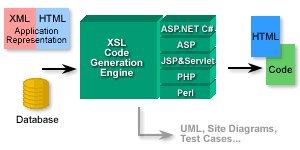
Code Generation Engine |
||
|
|
||
| CodeCharge Studio users create web applications by connecting to a database and placing data-aware forms and components on a page. During the page design process, the representation of the project and all of its pages is saved in XML format in addition to HTML code that contains the page design. |  |
|
Sample Databases |
||
|
|
||
| Several sample databases and applications are provided with the distribution to help you get started with CodeCharge Studio. | ||
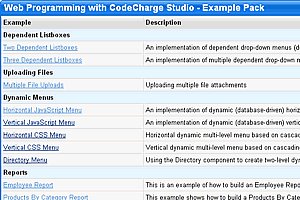
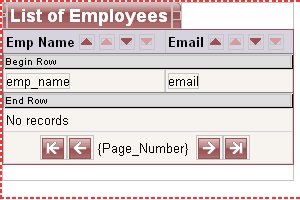
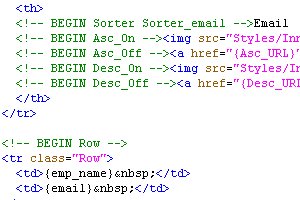
Example Pack |
||
|
|
||
| The CodeCharge Studio example pack comes in the form of a CodeCharge Studio project within which there are different sub-projects which implement various programming techniques. |  |
|
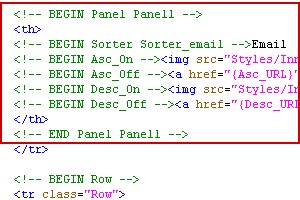
Panel Component |
||
|
|
||
| The panel component creates a container for controlling the visibility of one or several components or HTML snippets in an application. A panel component can contain any CodeCharge Studio components of a form that are supported by that form. |  |
|
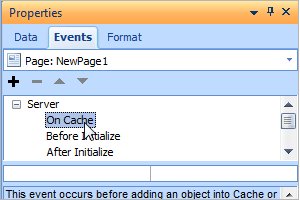
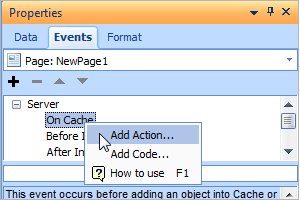
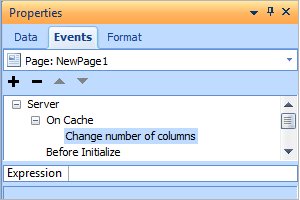
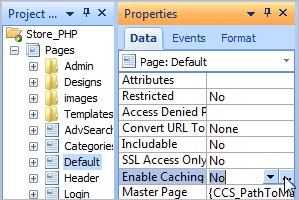
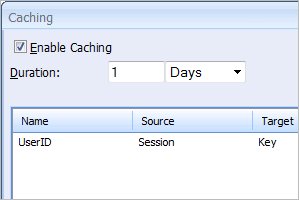
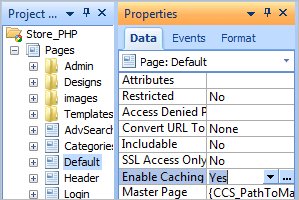
Page and Component Caching |
||
|
|
||
| Caching methods allow for previously served pages to be stored on the server, for example in the database. This is a powerful feature that can greatly improve your server's performance by storing and reusing the representation of a live page instead of executing the code and SQL statements during each page request. |  |
|
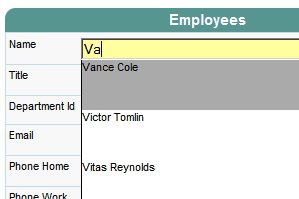
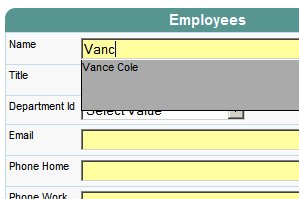
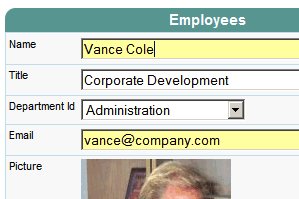
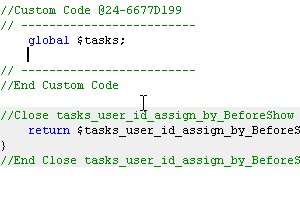
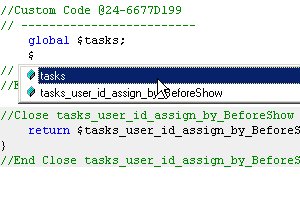
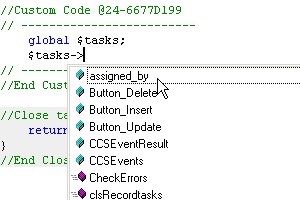
AutoComplete |
||
|
|
||
| The AutoComplete functionality provides quick access to valid member functions or variables, including global variables, by means of the Members list. Selecting a member from the list inserts it into your code. |  |
|
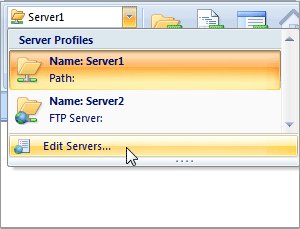
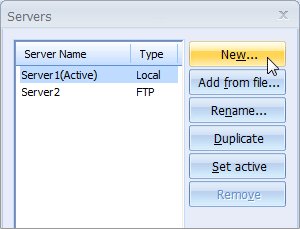
Server Profiles |
||
|
|
||
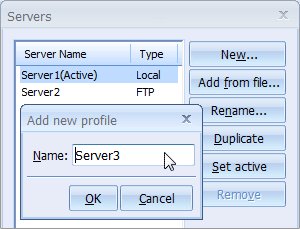
| CodeCharge Studio 5 can store publishing settings for several servers that are used during web development and for publishing the application. The most common scenario is that you are testing your application locally and after passing the tests the files are uploaded to the production server. |  |
|
Preview Mode |
||
|
|
||
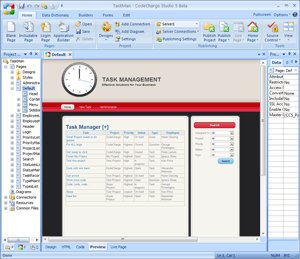
| Improved Preview Mode showing Include Pages, Translations, Master Pages, Live Data from Database, etc. without publishing to server. |  |
|
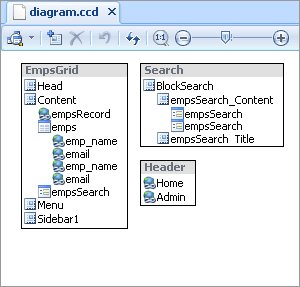
Site Diagram |
||
|
|
||
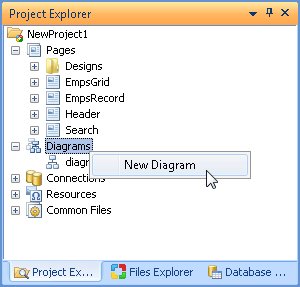
| The site diagram feature enables the developer to produce a visual representation of the pages within the site as well as show how the pages are linked to one another. |  |
|
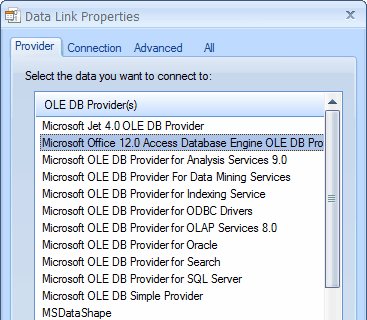
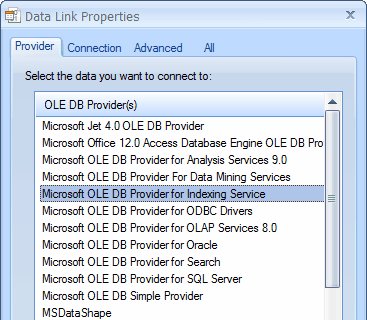
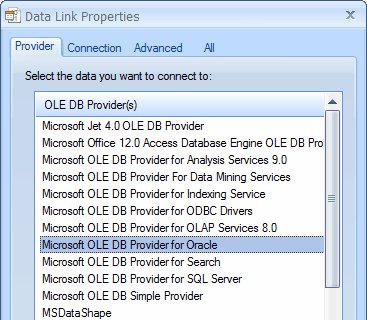
Extensive Database Support |
||
|
|
||
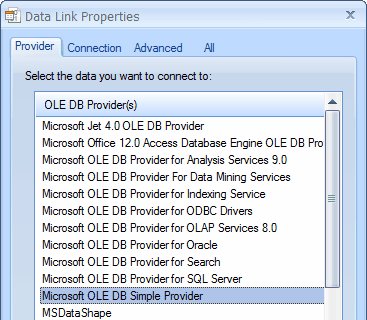
| CodeCharge Studio supports most existing databases via JET and ODBC to establish the design-time connection. The server-side connection can be made using JET, ODBC, JDBC, ADO, DBI and PHPLib to connect to databases during run-time. |  |
|
New components |
||
|
|
||
| JScript Date Picker, Slider, Numeric Up Down, Interactive Search, Dialog Panel, etc. |  |
|